Product Overview
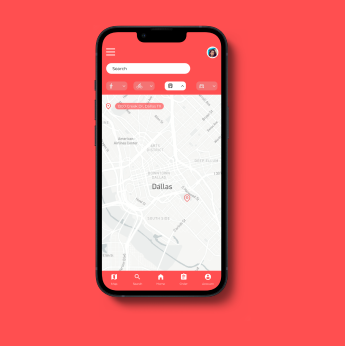
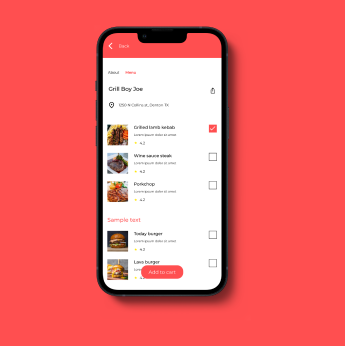
Designing a menu & payment mobile app for a restaurants to help users navigate and find food item fast, effectively and with quick checkout.
Project Duration
January 2022 - June 2022
My Role
User Experience research, Visual & Interaction designer
Responsibilities
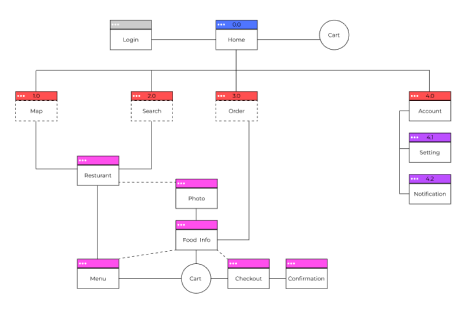
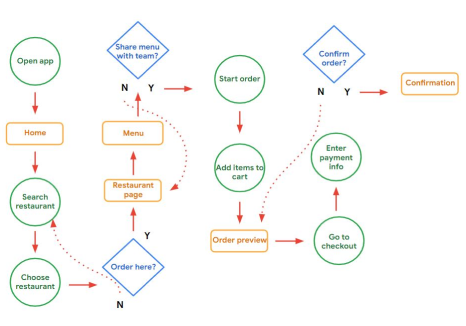
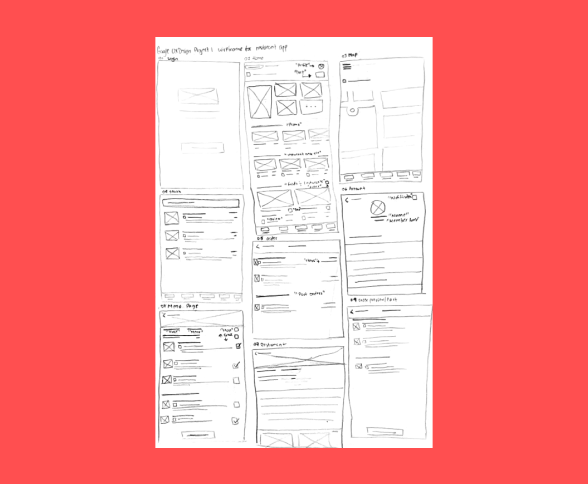
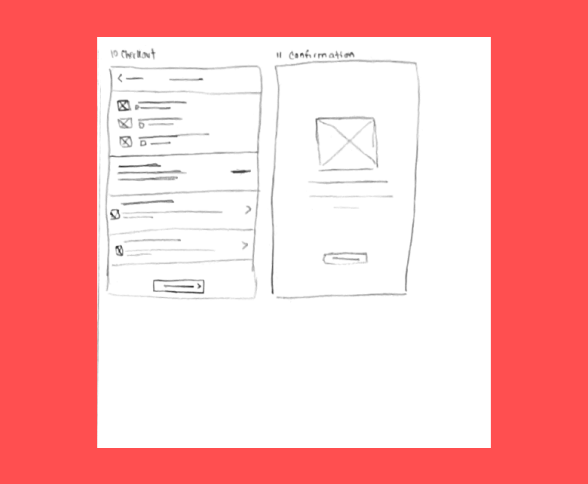
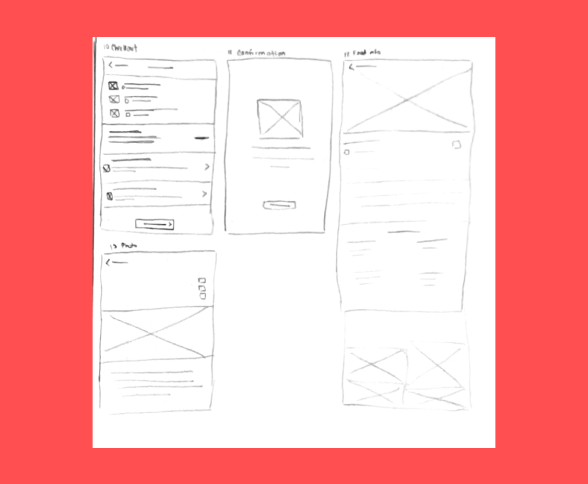
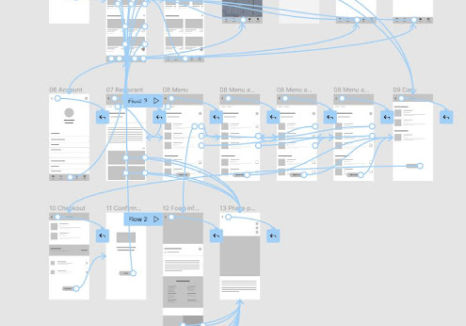
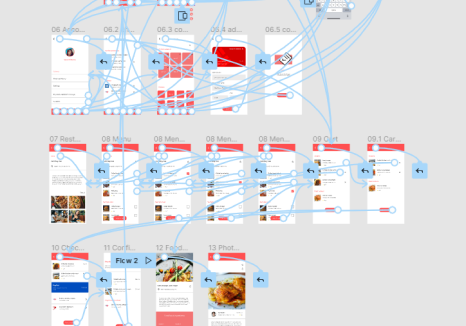
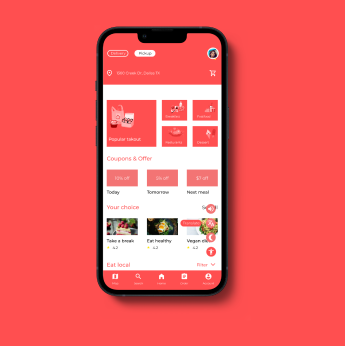
User research, Wireframing, Mockup and Prototyping
The Problem
Users have trouble finding diversity of food items. As well as the checkout feature is very time consuming.
The Goal
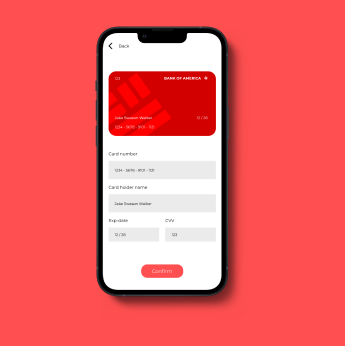
The goal is to make sure that this app has features that let users choose and find a diverse selection of items. Plus, make the checkout process quick and smooth.
Target Audience
Participants can be people who make group orders once a week; it can be for social or work related reasons. Remote workers are also welcome.

Painpoints and Challenges
- From the interviews many users have hard time finding diverse items.
- Users hate long checkouts especially when they are asked multiple questions.
- Many people get tired of eating the same food all the time.
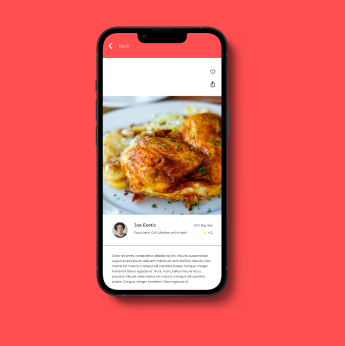
- When users make orders they always have doubts.
Solutions
- I believe that going forward the design need to integrate a theme selector to fix this pain point.
- So a efficient way to fix it is to have all the necessary things questions only and keep it in 1 to 2 steps.
- the best solution to that would be to integrate a way to ask users what they are feeling and using that to find possible matches.
- I want to fix that by informing users about the food before making the order.